대한상공회의소 서울기술교육센터의 자바기반 빅데이터 시각화 시스템 개발 반에 다니며 프론트엔드 프로그래밍에 대해 공부했다.
html 태그, css 스타일 시트 작성과 javascript를 이용한 동적 구현에 대해서 배웠는데, 특히 디지털 이미지에 대한 영상처리 알고리즘에 대해 집중적으로 학습했다. 약 2주 동안 배운 내용을 바탕으로 개인 프로젝트를 진행했다.
나는 영상처리를 최대한 활용하고 싶었는데 어떤 주제를 해야 할 지 정말정말 생각이 안났다. 그래서 구글에서 자바스크립트 프로젝트를 찾아보던 중 벽돌깨기 게임을 발견했고, 이걸 내가 배운 영상처리와 접목시키면 재밌는 프로젝트를 완성할 수 있을 것 같아 주제로 정하기로 했다!!

---- 첫 프로젝트는 다음과 같습니당 ----
주제: 영상 처리를 활용한 벽돌깨기 게임
사용 언어: HTML5 / CSS3 / JAVASCRIPT
개발 환경: Visual Studio Code
제작 기간: 21.03.25 – 21.03.30
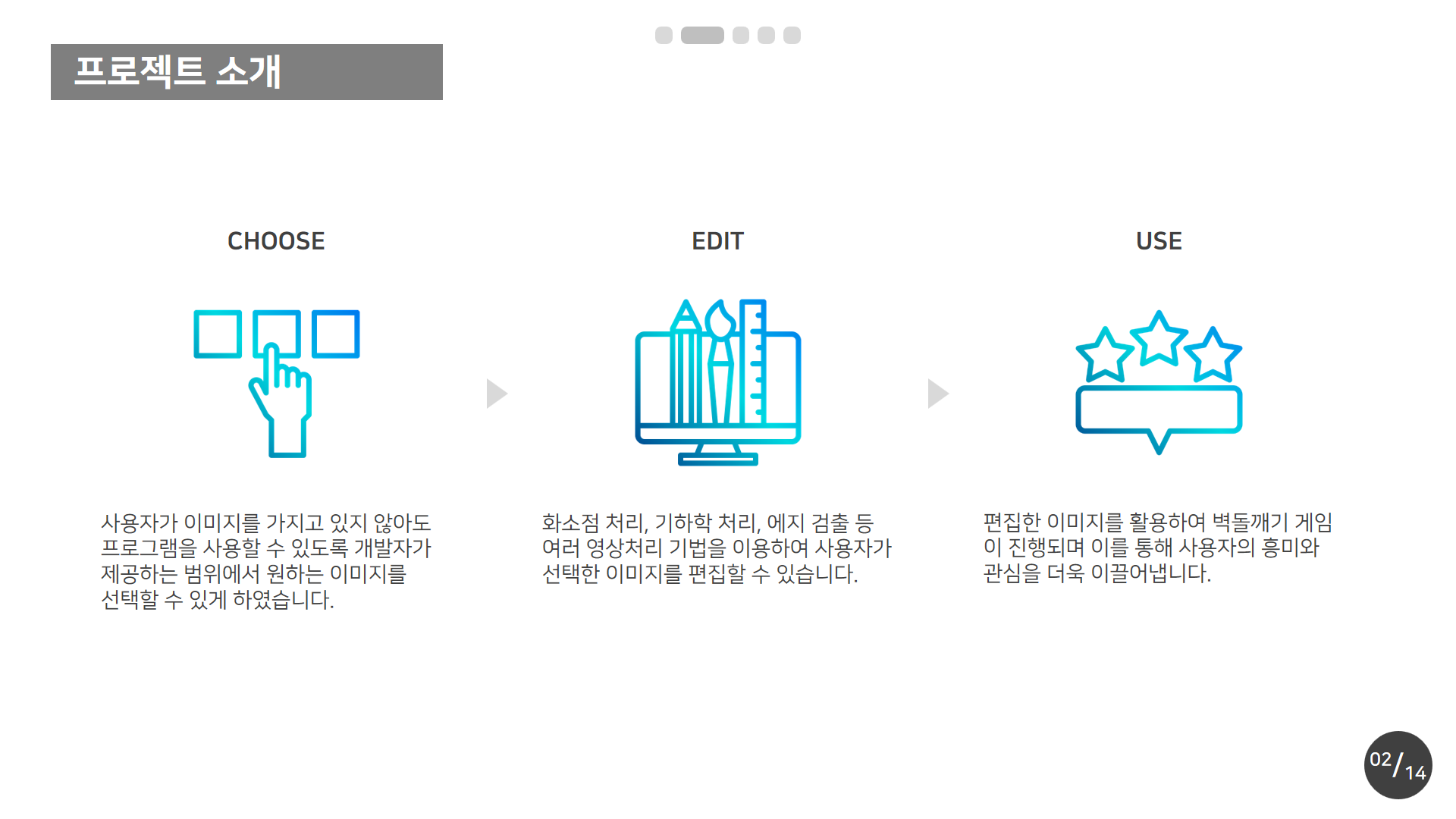
간략하게 소개를 하자면 주제를 바탕으로 크게 3 부분으로 이루어져 있다.
1) 이미지 선택
2) 선택한 이미지 편집
3) 편집한 이미지 벽돌깨기(부시기?!)
교수님이 피피티로 발표하라고 하셔서 멋들어지게 내가 갖고있는 어휘력을 최대한 발휘해서 쫌 열심히 써봤다.. 우헤헤

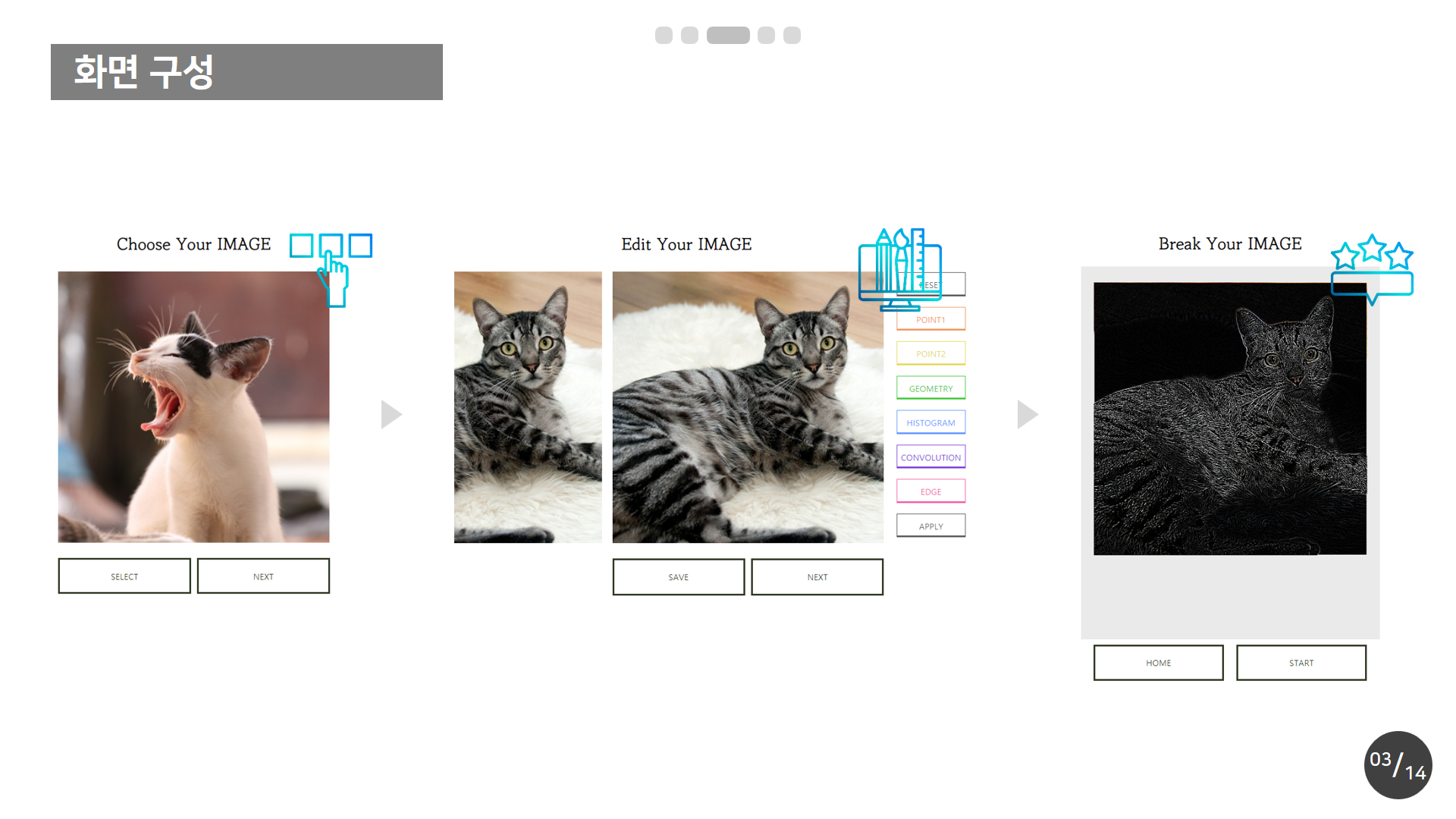
화면 구성은 다음과 같다. 근데 피피티 화면이 너무 작아서 좀 잘라서 넣었다 이해점 해주시용

진짜루 이거 만드느라 올해 3월 마지막 일주일을 갈아넣었고,,, 손목은 너덜너덜해졌다. 먹으려고 가져온 두유는 어느샌가 손목 받침대가 되어 있었다,,,,,

사실 자바스크립트로 코드 짜고 기능 구현하는 것 까지는 어찌어찌 물어가며 나름 잘 해냈는데 꾸미는게 진짜 헬 .. css이렇게 어려울 일 있나요?.. 똑같은 것도 사람들마다 짜는게 천차만별이라서 진짜 구글링 하는것도 힘들고 어쨌든 걍 힘들었다.. css 기초도 사실 암것도 모르고 시작한거라 더 어려웠는듯. 그래도 해낸 내가 뿌듯하다 좀 울었다
그와중에 나랑 수업 같이듣는 오빠가 도와달라해서 개인 과외도 해줬다^^** 자꾸 나를 띄워줘서 천재된 느낌 이 느낌을 즐기자 야호 ! 오빠 프로젝트도 내 프로젝트에 포함시켜야 할 듯ㅋㅋ 그래두 하면서 내 실력도 늘어났다..!! 역시 가르쳐주는 사람이 더 많이 배워가는 것 사실인가부다. 다행히(?) 그 프로젝트도 주제가 게임 관련된 것이라서 코드 짜고 내거에 포함시킨 것도 많다. 오빠도 약간 학구열 넘치게 자꾸 물어봐서 흠.., ,? 사실 내 거 하기 싫어서 더 도와준 것도 있다. 가장 중요한 것은 오빠가 맛있는 것을 사줬다는 점! 감사합니둥@@
하여튼 다시 프로젝트로 돌아오자면,

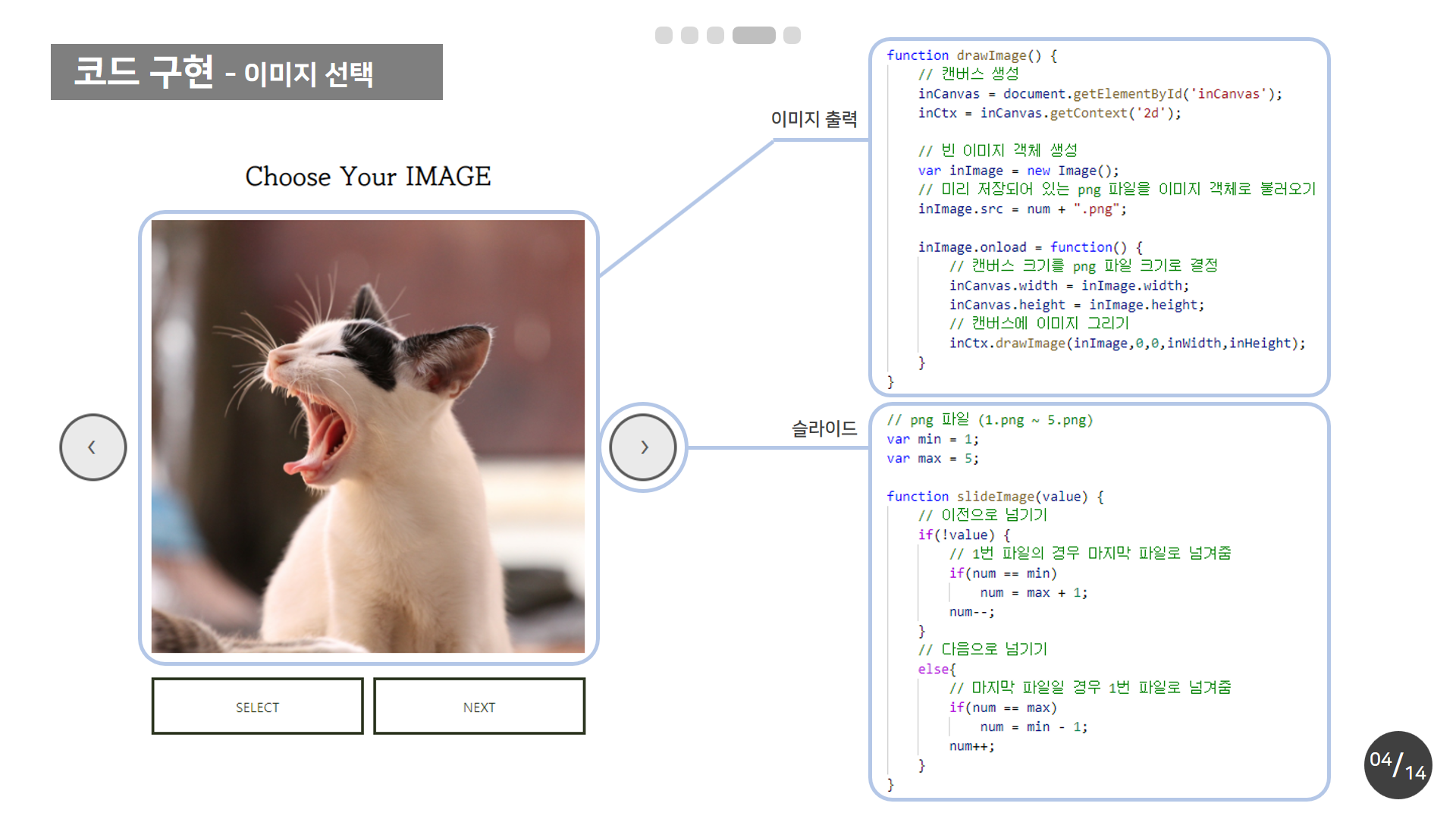
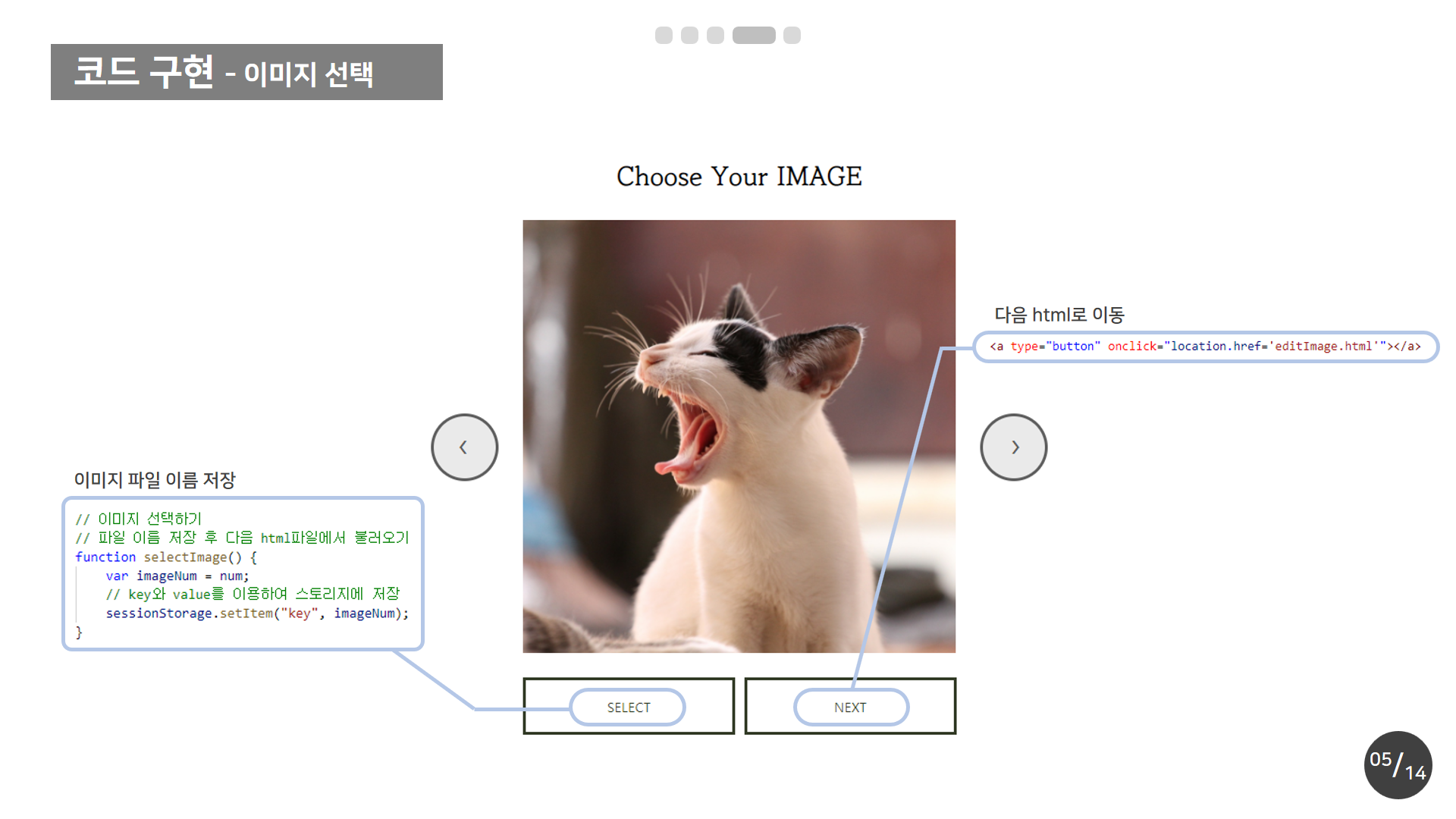
첫번째 단계는 이미지 선택이당. 가운데에 이미지가 출력되고 양 옆에 버튼을 이용해서 슬라이드 형식으로 다음 사진을 차례차례 볼 수 있다. 사용자는 맘에 드는 것을 발견하면 select 버튼을 누르고 사진을 고르고 next버튼을 통해 다음 단계로 넘어간다. 진짜 이거 변수 넘겨주는 것을 거의 2일동안 고민했는데 다행히도 옆 조 언니께서 도와주셔서 ㅜㅜㅜㅜ 무사히 해냈다 언니는 진짜 천재다!! 여기서 근데 select 버튼을 안누르면 스토리지에 선택한 파일이 저장이 안되어서 다음으로 넘어갔을때 이미지가 안나온다 ㅋㅋㅋ 못고친다 아니 안고쳐. 마지막에 뭐 선택되었습니다! 팝업창이라도 띄울까 했는데 그냥 귀찮아서 패스 ..,, 다음에 수정해야지.

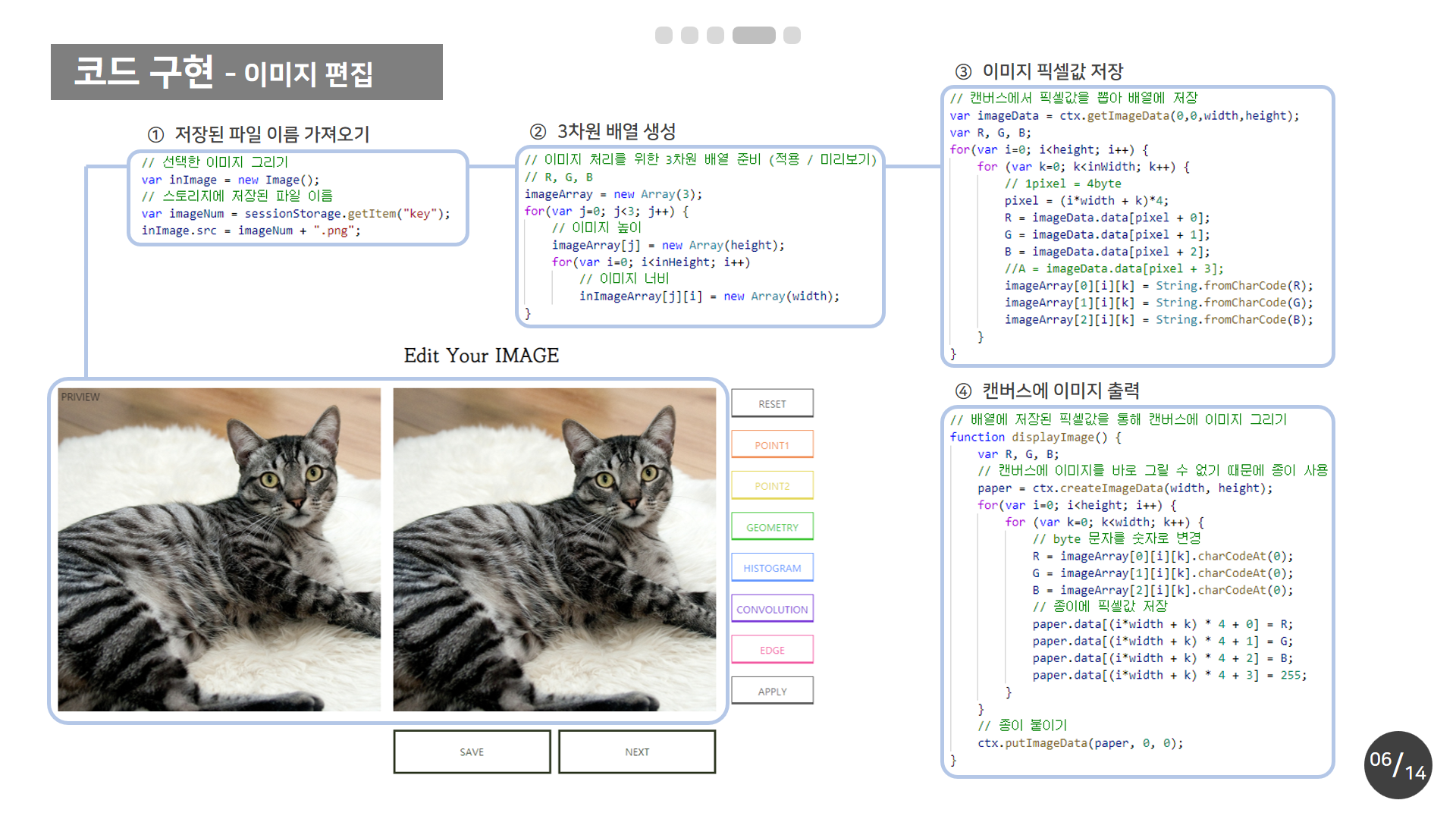
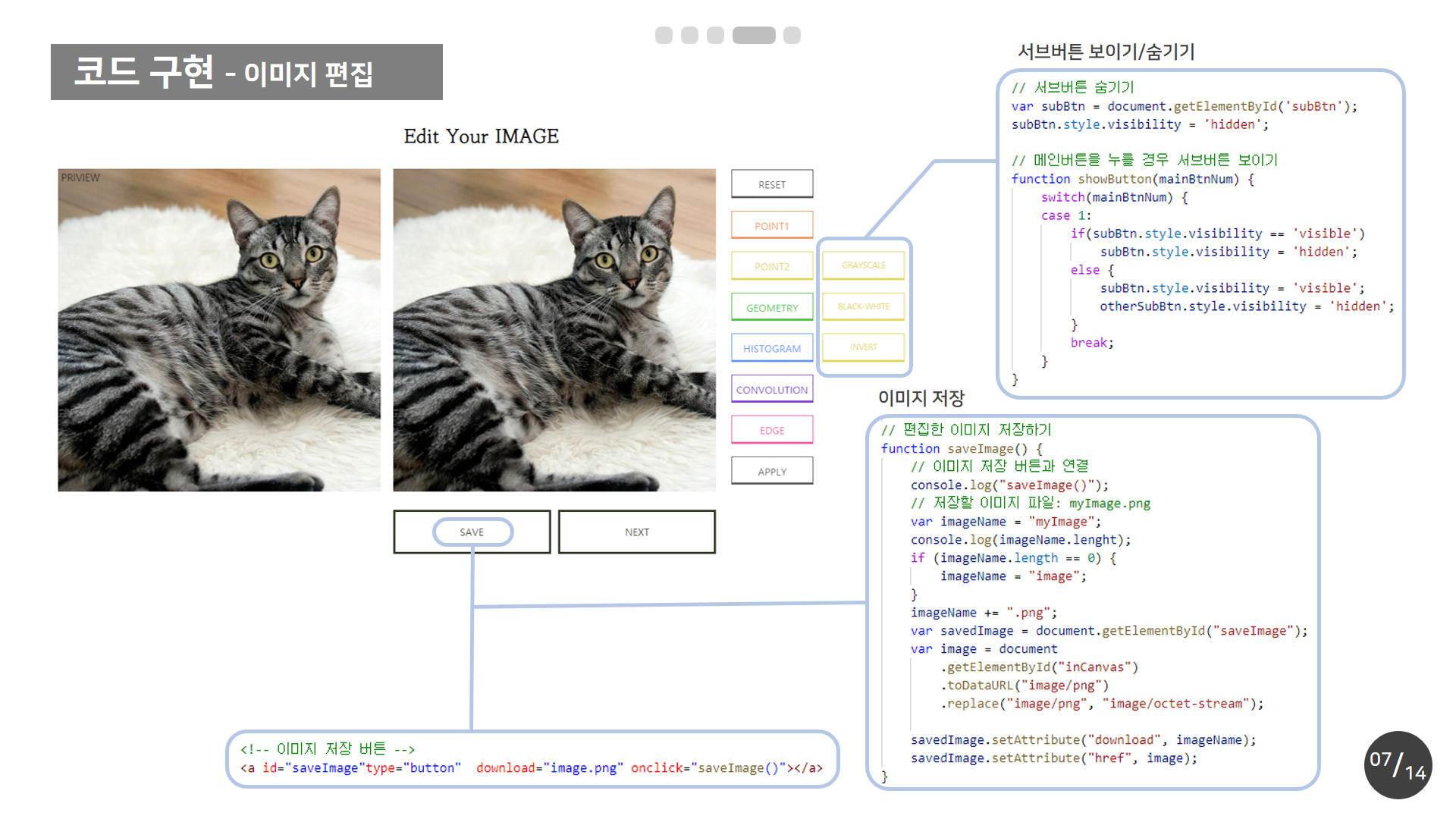
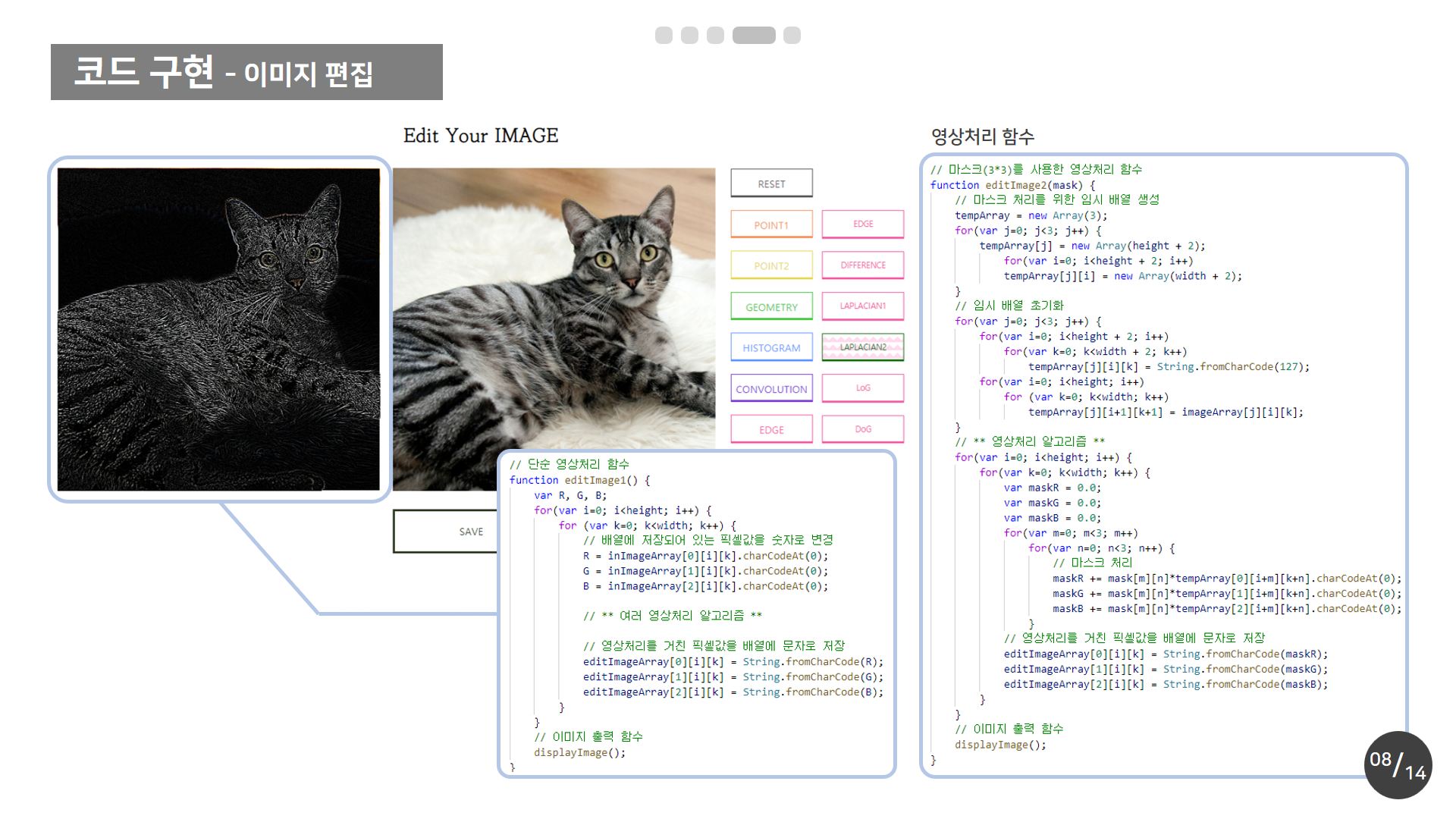
두번째 단계는 이미지 편집이다. 여기가 혼을 갈아넣은 부분 중에 하나인데 버튼디자인할 때 padding이랑 margin이 내 속을 너무 썪여서 진짜로 토나올뻔했다. 캔버스에 이미지를 출력하는 방식으로 진행했다. 증말루 캔버스 ? 이제 말만들어도 속이 울렁거리고 안좋아진다.. 처음에는 raw 파일로 진행하다가 나중에 png, jpg파일도 사용할 수 있게 되었다!! 흑백만 되어서 약간 아쉬웠는데 칼라로 나와서 개안한느낌쓰


요기서는 select 대신에 save 버튼이 있다 이건 스토리지로 넘겨줄수가 없었기에 ㅠㅅㅠ 파일을 저장한 뒤, 다음 단계에서 저장한 파일을 불러오는 형식으로 작성했다. 아 여기서 중요한 점은 크롬이든 엣지든 다운로드되는 폴더를 html파일이 있는 폴더로 지정해놔야 한다는 점..!!!!!!!! 이것도 처음에 그냥 다운로드 폴더로 했다가 저장 경로 변경 못해서 하루종일 고민했다. 서브버튼 숨기는 건 의외로 쉬웠다 항상 문제는 css 망할

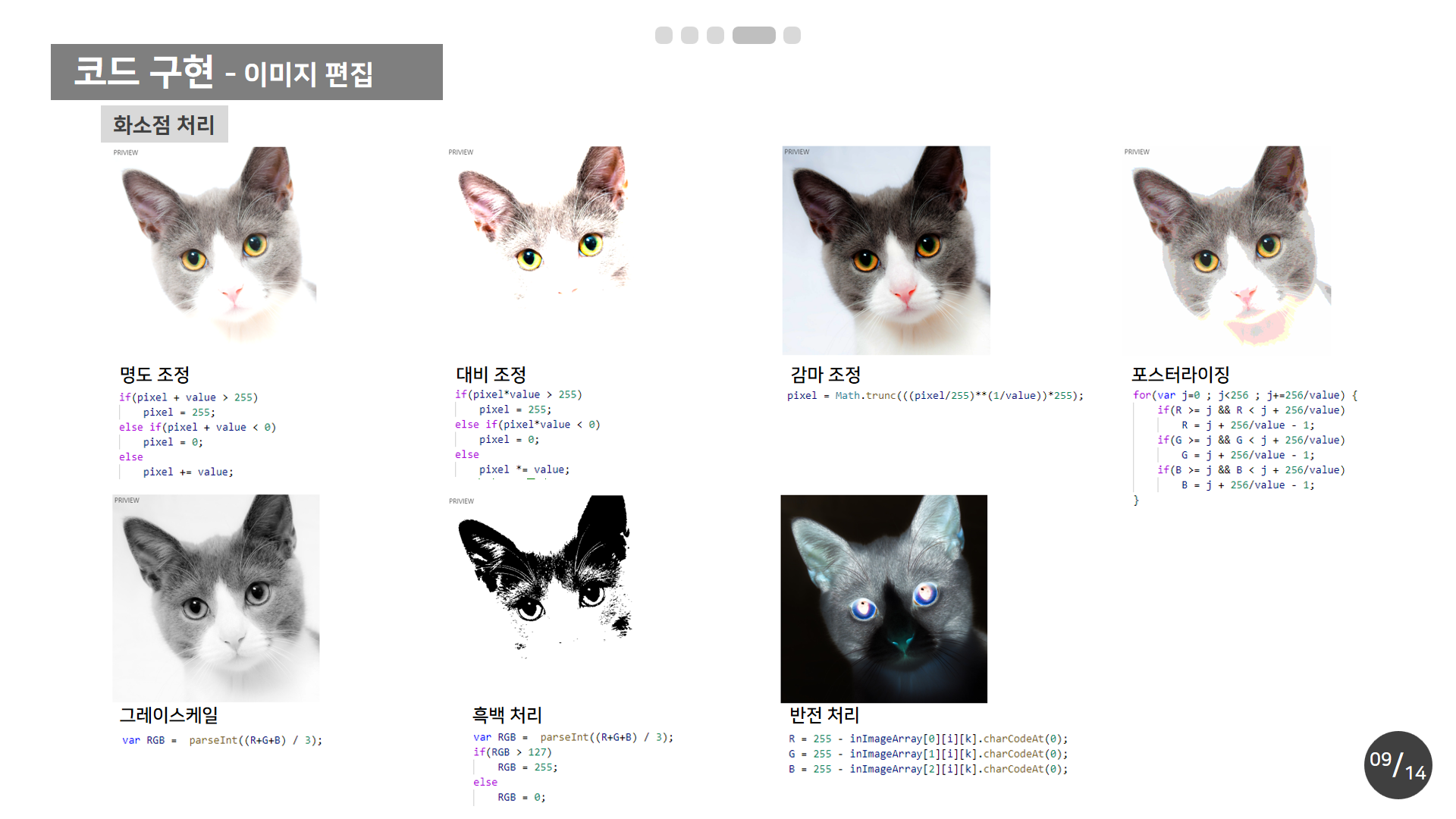
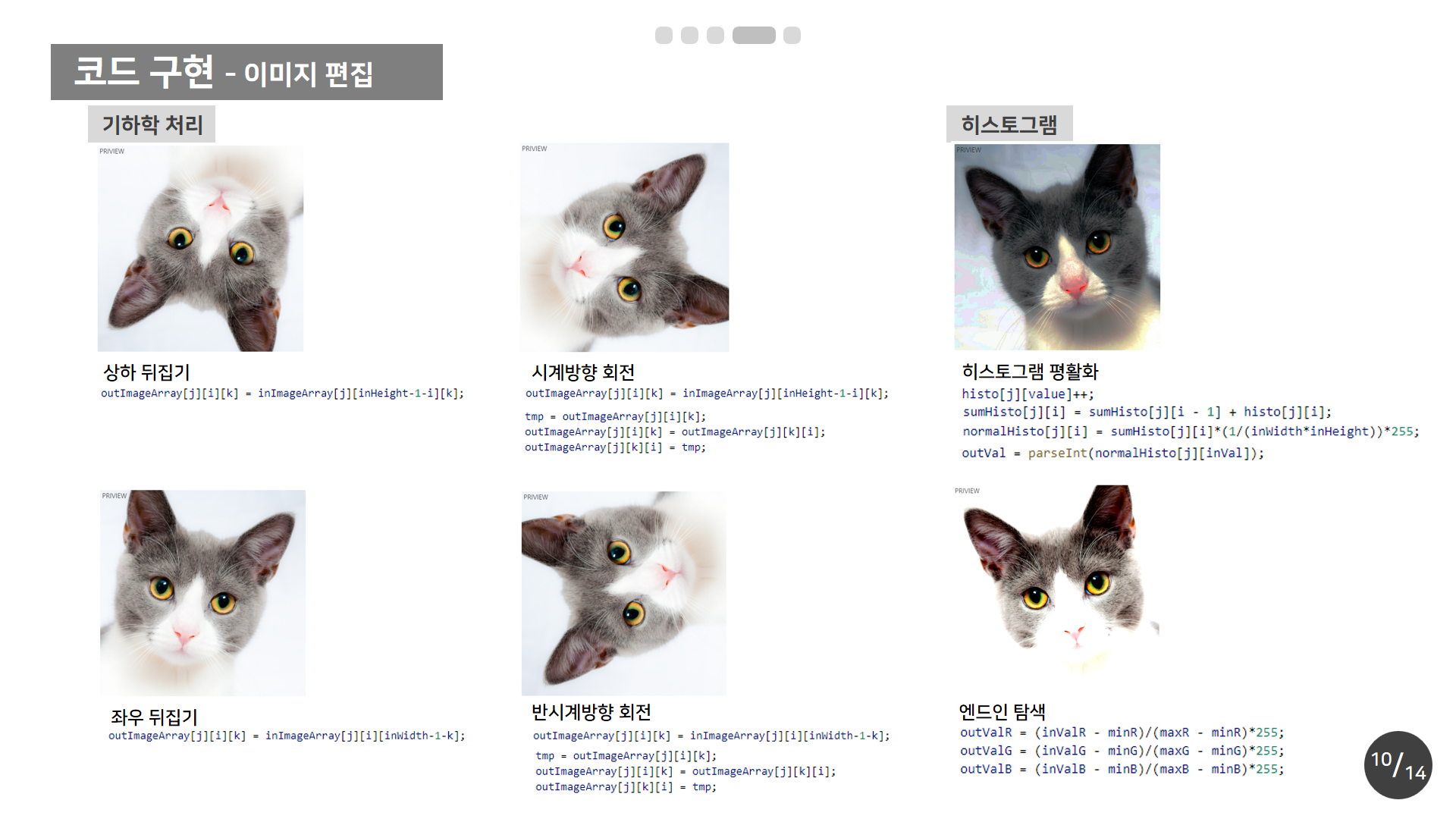
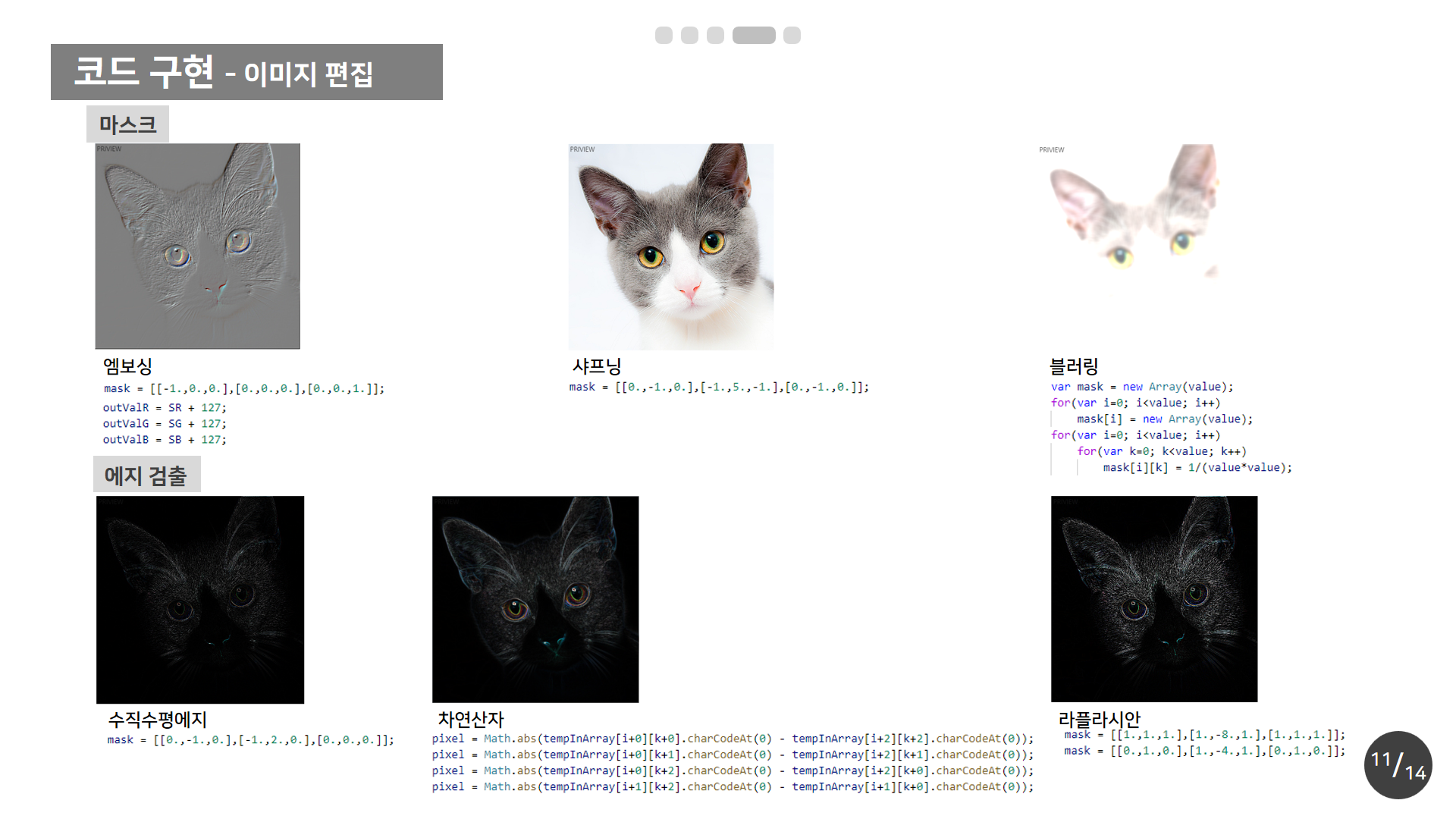
여러가지 영상처리 알고리즘을 사용했다 자세한 것은 소스코드를 참조해주십숑
왼쪽에는 preview이미지가 나오고 apply버튼을 누르면 오른쪽에 적용된다 당연히 누적도 됩니다 룰룰라 멋있어 보이기 위해 전부 영어로 적었는데 옆자리 오빠가 가독성떨어진다구 머라했다.. 하지만 난 멋을 놓칠 수 없지



이렇게 여러가지를 해냈구요 사실 LoG, DoG연산자랑 다른거 몇개 더 있었는데 넘 힘들어서 뺏다.. 구현도 잘안되고 그냥 망쳤다 우울해? 아니 안우울해 메롱~.~
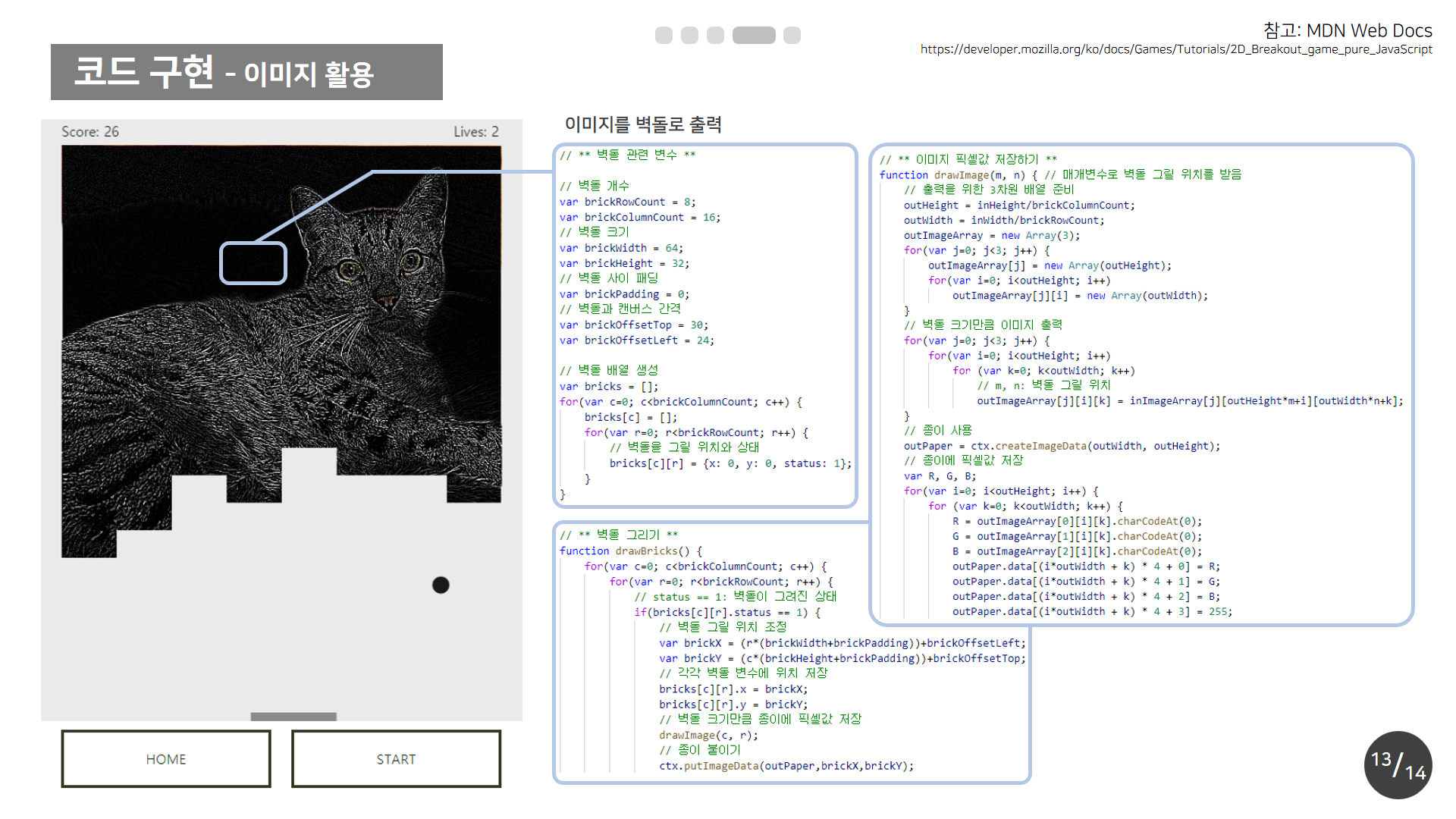
마지막으로 벽돌깨기이다. 이미지 활용이라고 해놨는데 그냥 벽돌깨기지 뭐.

여기서 시작 버튼을 누르면 카운트다운 후에 게임이 시작된다. 패들 움직이는 것은 처음에 마우스랑 키보드 둘 다 되게 했는데 캔버스를 화면 가운데로 옮기니까 왜인지 마우스 위치랑 잘 안맞고 그래서 그냥 키보드만 했다. 게임 소스코드 대부분은 MDN 공식 문서의 2D breakout game using pure javascript를 참고했다. 대부분이 아니고 거의 98%랄까.

하지만 나에게 중요한 것은 벽돌에 이미지를 출력하는 것이었기에..!!!! 여기에 집중했다. 오래 걸릴 줄 알았는데 생각보다 금방 했구요 ^^ 대단한 나에게 칭찬의 박수를 짝 짝 짝 하이라이트라고 할 수 있겠슴니다.
시연 영상도 촬영했습니당. 유튜브로 보러 오실래용? GO --> https://youtu.be/gYLwj4hH6UE
(용량 때문에 안올라감 ㅈㅅㅈㅅ)
하여튼 일주일동안 힘들었지만 재미있었다!! 술도 많이 먹었다.. 일주일동안 5일 먹었다 실화인가? 그래도 학원도 꼬박꼬박 나가고 프로젝트도 꼬박꼬박 하고 숙취가 없어서 다행이다 나 술 잘먹어졌나보다






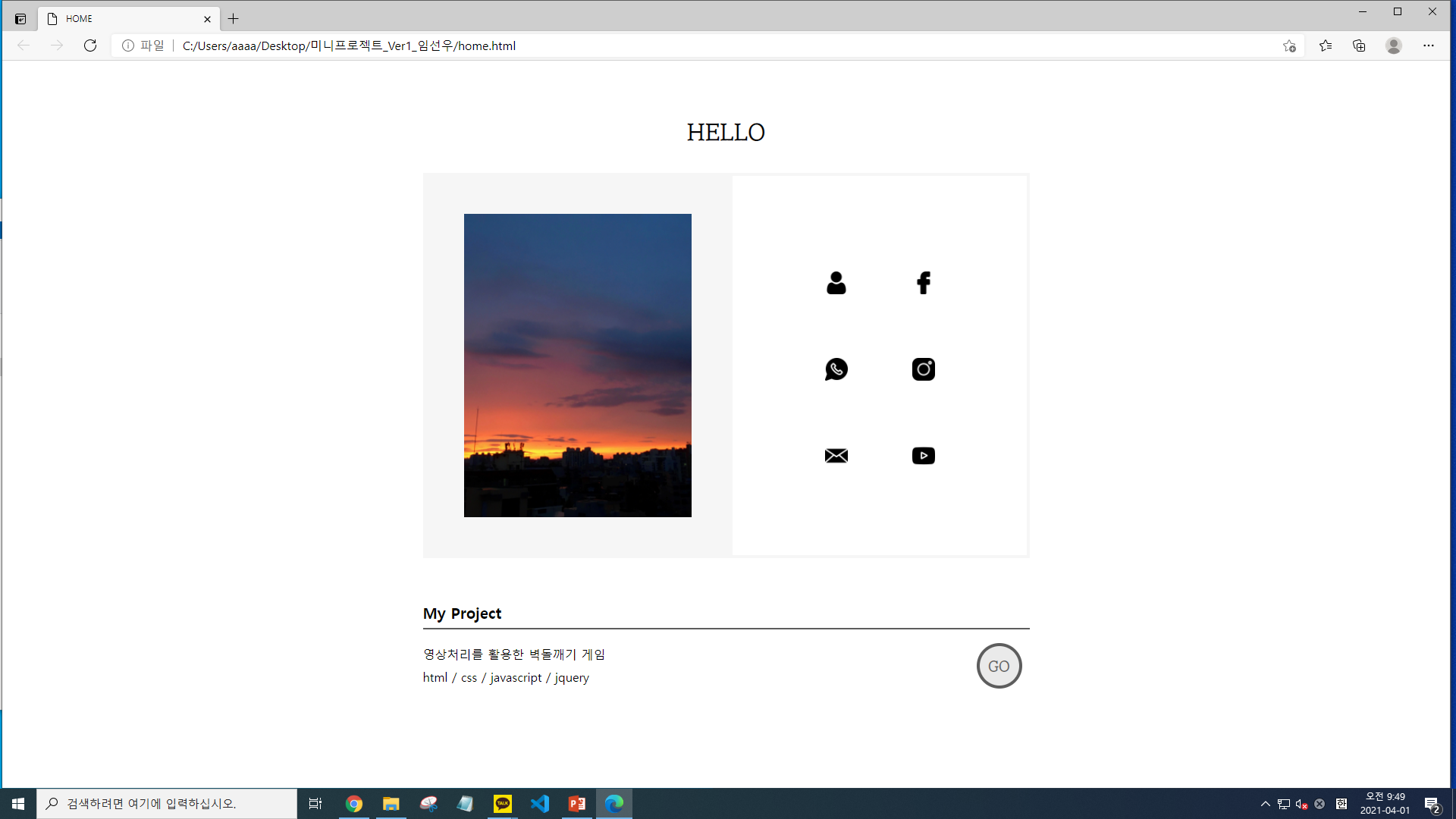
아 마지막으로 맨 앞에 다들 표지?? 처럼 만들길래 나도 어제 했다
멋은 없지만 여백의 미 라고 해두지모

오른쪽에 아이콘을 누르면 사진이 변경된다 부드럽게 넘어가도록 하고 싶었는데 시간도 부족하고 힘들어서 그냥 띡띢 넘어가긴 하지만 내가 원하던 대로 구현이 되어서 만족스럽다 지식인에 질문 올리자마자 내가 해결해버려서 답변은 보지도 않고 채택해드렸다. 아래에는 내 프로젝트 아주초간단한 설명이랑 이동링크를 버튼에 연결해 놓았다. 사진은 제가 찍은 노을 사진인데 잘찍었쥬?! 진짜 문제는 저기 번호 나오는 사진이 있는데 실수로 유튜브에 그냥 올려버렸다 다음에 다시 자막도 넣고 모자이크 편집해서 수정해야겠다 .. ㅠㅠ 흑흑 그러면 조회수랑 댓글이랑 다 날아가는데 슬프다 그냥 냅둘까? 사실 구독자 22명밖에 안된다 구독좋아요알림설정plz ㅋㅋㅋ
위에 다 읽고 소스코드 보라고 맨 밑에 올립니다 ㅋㅋ 이미지는 개인정보 대충 빼고 올림요
교수님이 이거 회사에 낸다고 하셨는데 이미 일기 식으로 다 써버렸다
나중에 다시해야지 <- 이러고 안함.
'PROJECT' 카테고리의 다른 글
| 갑시프 3 일차 (0) | 2021.10.28 |
|---|---|
| 갑시프 1-2 일차 (0) | 2021.10.28 |
| Spring Framework·Oracle 기반의 취미 모임 서비스 웹사이트 (0) | 2021.06.16 |
| 국민내일배움카드 훈련과정 지도 정보 제공 웹사이트 (1) | 2021.05.21 |
| 디지털 영상처리 웹페이지 (0) | 2021.05.03 |